博客主题及选取原因
主题如页面所示,即 “百合花园”。详细的选取原因已在About中记述,简而言之就是整理了我这些年随笔记录的与主题“百合”相关的见闻与体会,并分为了视觉小说、广播剧、动画、文学作品四个大类。
博客页面布局及设计思路
本博客使用Hexo进行搭建,知乎对Hexo的评价是:“Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架”,我在实际找了个模板并套在自己的博客上后,深以为然,确实太方便了。
本次实验的搭建部分我参考了知乎(GitHub+Hexo 搭建个人网站详细教程 - 知乎 (zhihu.com))。
环境配置
安装Node.js
在电脑上安装nvm(https://github.com/coreybutler/nvm-windows/releases),用nvm管理Node版本感觉方便一点
查看可用Node版本
1
nvm ls available
下载特定版本
1
nvm install xxx
使用特定版本
1
nvm use xxx
安装Hexo
使用npm安装
1
npm install -g hexo-cli
初始化博客
1
hexo init blog
载入我偷的模板
1
npm i hexo-theme-yet-the-books
新建文章并在本地部署博客
1 | hexo n my_md # 生成一篇文章 |
将博客部署到github
配置 _config.yml
1
2
3
4deploy:
type: git
repo: ...
branch: master安装git部署插件
1
npm install hexo-deployer-git --save
正式部署
1
2
3hexo clean # 将本地生成的静态页面等一并删除
hexo g # 重新生成
hexo d # 部署到远程身份验证
部署到远程时需要验明github账号身份,用户名照常输入,密码使用github token。
设计思路
本质上套的壳,仅小美化了布局,如:
- 我使用的模板在分类页没有多页跳转,在文章数超过一个既定值10后剩余文章无法显示,所以我直接把单页可展示数设为0,即显示全部。
- 原框架每篇文章仅展示了撰写年月日,但我每篇文章基本都是半夜写的,这不得表现一下,说明我总是在夜里才思泉涌,于是找到了生成文章的js文件,把date格式中的“HH:mm:ss”也加了进去。
遇到的问题
期初是发现图片即使使用了相对路径也无法展示
看到网上的解决方案是修改 _config.yml
1
post_asset_folder: true
设置后每次新建文章都会随之附带新建一个文件夹,在文件夹中放置图片并使用相对路径即可,但还是不行。所以我用F12看了下实际页面中对于图片链接地址的值,发现路径前加了很奇怪的前缀,才意识到原来是我的_config.yml中url字段的值设置有问题。
我看到注释中对于url字段的描述是:
1
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
所以我也是按这个格式去做的,就导致我图片的链接都会有一个前缀/project,就找不到图了,把/project后缀删去就好了。
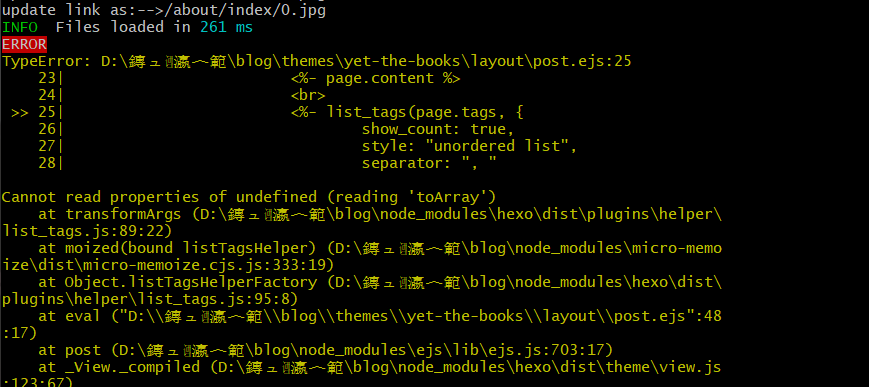
后来在写About页面的时候发现无论如何about的html页面都无法生成,有报错:

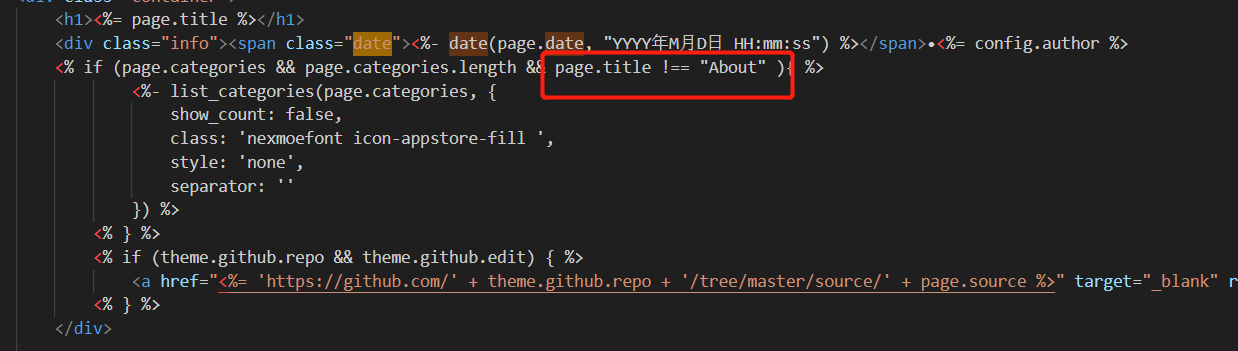
报错的代码段是展示分类和标签的两个代码段,几番尝试后我感觉是模板没有考虑到about页面的问题,一搜github发现这个模板仓库的issue里也有人遇到了同样无法生成about.html的问题,而且作者一直没有回复。

所以我就直接把生成这个页面的脚本里发生错的两段代码块的最开头都加上一个if判断,如果当前生成的页面是about页面,就直接跳过这段代码,然后就能正常生成静态页面了,而且about也不需要分类和标签,不执行这两段代码完全不会有问题。